 The new version of Animatic Builder is up. This update includes a whole offline system taking advantage of HTML 5’s manifest and localStorage for offline use anywhere. To complement the new offline functionality is a redesigned UI which now scales to mobile platforms as well, specifically the iPhone. The are a number of speed improvements allowing well over 200 frames in a sequence without impacting playback performance. (The SQL updating and the uploading for the demo are disabled.)
The new version of Animatic Builder is up. This update includes a whole offline system taking advantage of HTML 5’s manifest and localStorage for offline use anywhere. To complement the new offline functionality is a redesigned UI which now scales to mobile platforms as well, specifically the iPhone. The are a number of speed improvements allowing well over 200 frames in a sequence without impacting playback performance. (The SQL updating and the uploading for the demo are disabled.)
Blog
-

Animatic Builder v1.40
-

Dynamically generated HTML5 manifests
In the specification for HTML5 several methods for storing data locally are outlined including localStorage and manifests. While building out the offline storage for Animatic Builder, I attempted to keep the stored data dead simple; as in the case of the shot information which is stored as one long JSON string. In this way the shot data can be pulled into any other use by reading the string. Keeping the images stored proved more difficult due to the number, potentially hundreds, and their format as many separate files. As well as making sure the storage is universal on mobile and full client systems. (more…)
-

Animatic Builder now available for download!
A short sweet post here. Up on the Animatic Builder page are two downloads, a nightly build and the recent stable version. Have at least PHP 4 and MySQL 4? then your all set to go! Animatic Builder
-

Animatic Builder Development Continues
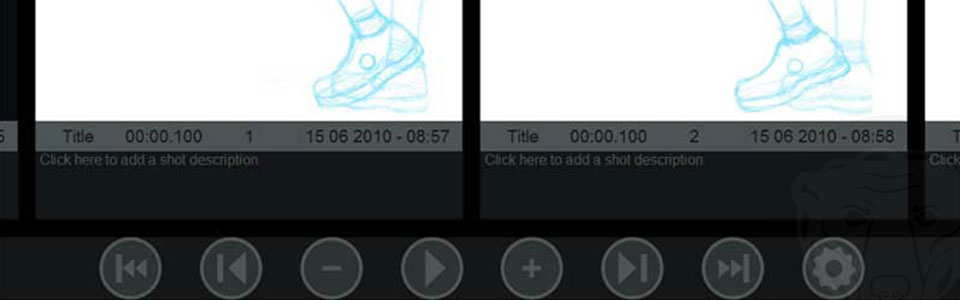
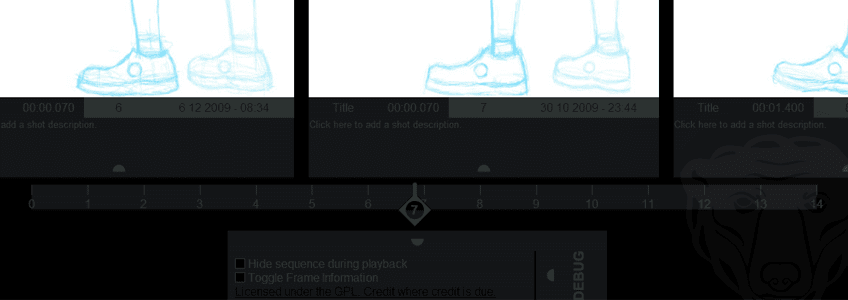
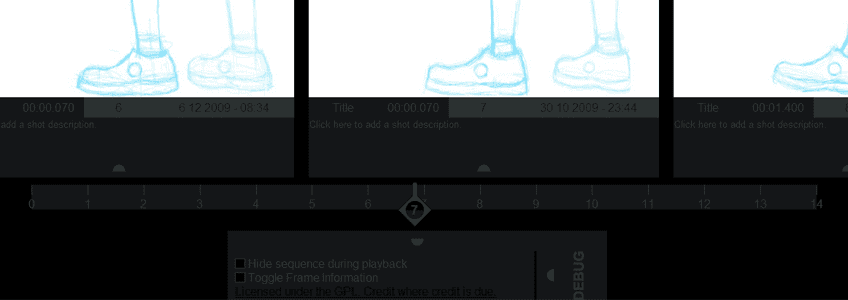
 The Redesigned Animatic Builder timeline.
The Redesigned Animatic Builder timeline.During the past few weeks I have been diligently updating Animatic Builder with new features and a completely new interface. Overall the main idea of the App hasn’t changed; building and maintaining a sequence over a range of any internet connected devices. What in the release makes that goal easier? Quite a bit.
From the start the whole App has been rebuilt with an AJAX, or asynchronous, connection so the user can modify the sequence without the delay of reloading page each time a change needs to be saved. Every on page change is made once a user focuses away from a changeable element. As well, each change effects the sequence immediately so a duration takes effect right as it is made.
The playback system has changed drastically as well. The most obvious alteration is the introduction of a self-centering elastic layout which keeps the current frame in the center of a browser window and when the browser is re-sized the whole layout expands around it to any size. (more…)
-

Banshee
A little concept art to take in. This image I designed as a test for the look of the rioters in my upcoming short. I wanted the rioters to look sketchy and unfinished next to the clean 3D animated Police but ultimately I rejected this design as being too detailed and time intensive.
Makes for a nice promotional still though.
-

New Logo
For the first post on this here on my new website I have broken down the development of my new logo into major landmarks. You can follow the process in depth on the Spinquad forums. The logo may still evolve slightly but I have received good feedback on what I have so far.
First I’m guessing most haven’t seen the old logo.
The old logo was nice, but it lacked a certain ‘moxy’ especially since it was only designed in 2D.
(more…)

 Old Logo
Old Logo