Almost 10 years ago I built a small basement render farm with a few spare PCs to speed up renders. However, planning and pre-production ended up being far more difficult than rendering. Since I’ve returned to animation I’ve mostly been working in 2D, which is far less render intensive, but a recent 3D project revived my research into ways to use multiple systems to speed up Blender output. The first option I tried, Prism, ended up not being a system manager, as Blender’s previous Network Render panel was, but an entire pipeline manager with some helpful render options built in.
Installing Prism on Windows 10 was mostly straightforward, download from the site, run the .exe install, add your name when it asks, start a project, and in Prism Settings -> DCC apps add Blender. (Reading the manual is definitely recommended.) A few important notes:
- Read the manual, saying it again. This is an entire pipeline manager, by it’s nature, it can’t be simple.
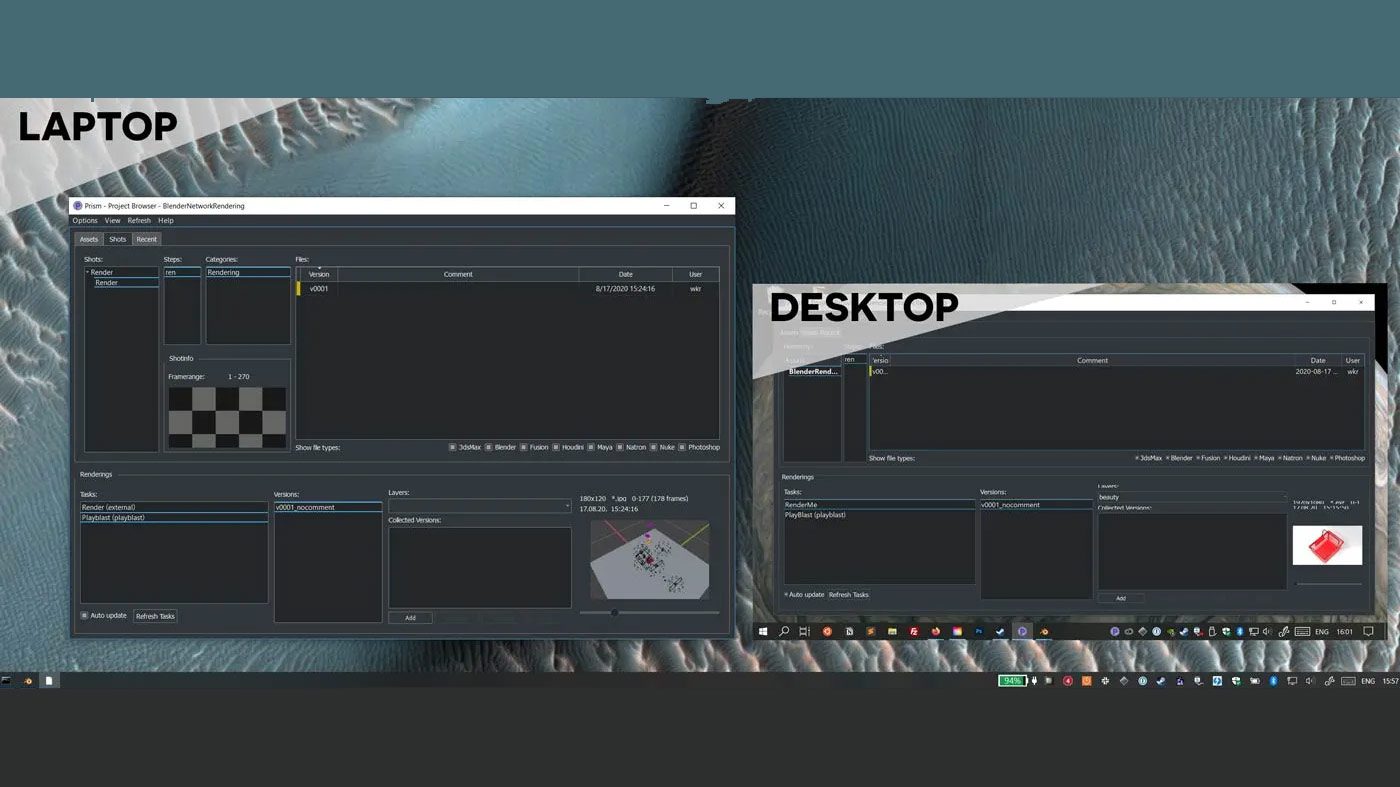
- When setting up a project, put it in a syncing app such as Dropbox, Creative Cloud Files, or a Network Drive. You probably already have project files syncing but having the pipelines open right away on 2 systems was immediately satisfying.
- I had trouble with the Blender 2.8.3 connection not installing a Python Library. I installed Prism to Program Files (x86) instead of the default /prism directory which may cause permissions issues. To remedy this, I manually downloaded the install .zip and copied the Python 3.7 libs into the /prism/pythonlibs/python37. It will still probably bring up the install prompt in Blender, let it run, after that should work. (The auto-install prompted in Blender would present a permissions error.)
- Speaking of permissions, Windows smartshield complains from install to each run. Not much to do here but be aware.
After adding a project, the power comes in when going into the assets, or shots, adding a scene, then creating multiple render or playblast tasks. From there the render tasks can run on the machine of choice. While it’s helpful to have multiple CPUs or GPUs tied in together handing off tasks, this management immediately can help even single shot projects by allowing for multiple output settings and a tracker for those tasks.
Oh, and the same folks have a Renderfarm Manager named Pandora. I think that’s what I meant to download.