 The new version of Animatic Builder is up. This update includes a whole offline system taking advantage of HTML 5’s manifest and localStorage for offline use anywhere. To complement the new offline functionality is a redesigned UI which now scales to mobile platforms as well, specifically the iPhone. The are a number of speed improvements allowing well over 200 frames in a sequence without impacting playback performance. (The SQL updating and the uploading for the demo are disabled.)
The new version of Animatic Builder is up. This update includes a whole offline system taking advantage of HTML 5’s manifest and localStorage for offline use anywhere. To complement the new offline functionality is a redesigned UI which now scales to mobile platforms as well, specifically the iPhone. The are a number of speed improvements allowing well over 200 frames in a sequence without impacting playback performance. (The SQL updating and the uploading for the demo are disabled.)
Category: Animatic Builder
News on the online storyboard and animatic building web app Animatic Builder.
-

Animatic Builder v1.40
-

Animatic Builder now available for download!
A short sweet post here. Up on the Animatic Builder page are two downloads, a nightly build and the recent stable version. Have at least PHP 4 and MySQL 4? then your all set to go! Animatic Builder
-

Animatic Builder Development Continues
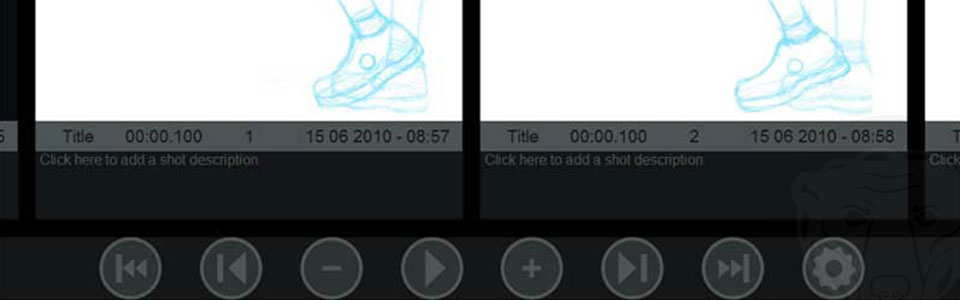
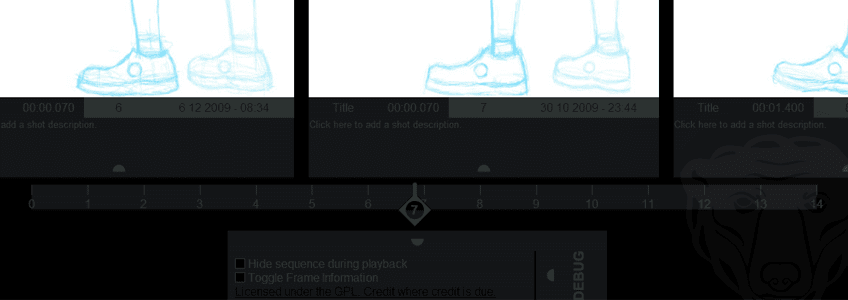
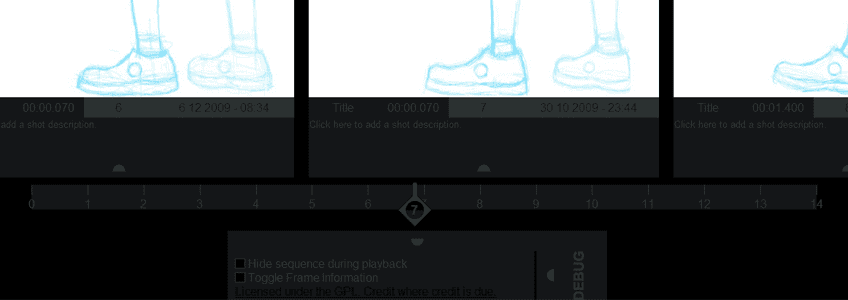
 The Redesigned Animatic Builder timeline.
The Redesigned Animatic Builder timeline.During the past few weeks I have been diligently updating Animatic Builder with new features and a completely new interface. Overall the main idea of the App hasn’t changed; building and maintaining a sequence over a range of any internet connected devices. What in the release makes that goal easier? Quite a bit.
From the start the whole App has been rebuilt with an AJAX, or asynchronous, connection so the user can modify the sequence without the delay of reloading page each time a change needs to be saved. Every on page change is made once a user focuses away from a changeable element. As well, each change effects the sequence immediately so a duration takes effect right as it is made.
The playback system has changed drastically as well. The most obvious alteration is the introduction of a self-centering elastic layout which keeps the current frame in the center of a browser window and when the browser is re-sized the whole layout expands around it to any size. (more…)
